iPad网页游戏如何实现流畅体验与兼容性优化?
![]() 游客
2025-04-20 10:44:02
8
游客
2025-04-20 10:44:02
8
随着移动互联网技术的快速发展,越来越多的用户开始在平板电脑等移动设备上体验网页游戏。特别是对于iPad用户来说,其强大的硬件性能和丰富的应用生态,使得在该平台上享受网页游戏成为可能。然而,由于不同的设备和浏览器存在差异,如何确保iPad用户在体验网页游戏时获得流畅且兼容性良好的体验,是许多开发者面临的一个挑战。本文将深入探讨iPad网页游戏流畅体验与兼容性优化的策略。

一、理解iPad的硬件优势与浏览器特性
iPad的硬件优势
iPad拥有高分辨率的视网膜显示屏,保证了视觉上的清晰度。iPadPro系列装备了强大的A系列处理器,为运行网页游戏提供了硬件支持。优化游戏体验时,应充分考虑利用iPad的这些硬件优势。
浏览器特性
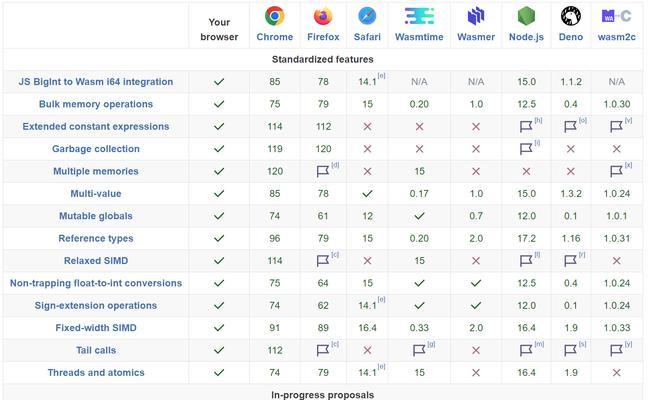
iPad上的Safari浏览器为网页游戏提供了优秀的HTML5支持,包括Canvas和WebGL等技术,这对于实现高质量的图形渲染至关重要。同时,Safari也支持多种最新的Web技术标准,这对于确保网页游戏的兼容性有着直接的影响。

二、前端技术选择与优化
选择合适的前端技术
为了确保游戏在iPad上的流畅运行,开发者需要选择合适的前端技术。HTML5是实现跨平台游戏的最佳选择,搭配CSS3和JavaScript,可以创建出具有良好性能和兼容性的网页游戏。
性能优化
1.代码优化:确保JavaScript代码的高效性,去除多余的DOM操作,利用现代JavaScript引擎的优化特性。
2.渲染优化:减少Canvas和WebGL的绘制调用,使用requestAnimationFrame来同步动画的绘制。
3.资源管理:合理使用异步加载和延迟加载技术,减少游戏启动时间和资源占用。
兼容性策略
1.CSS前缀:为CSS属性添加必要的浏览器前缀,确保跨浏览器的兼容性。
2.特性检测:使用特性检测而非用户代理字符串检测,以便更好地适应各种设备和浏览器版本。
3.回退方案:提供回退方案或优雅降级,对于不支持某些HTML5特性的浏览器,提供基本功能的替代方案。

三、后端支持与数据管理
后端技术
为了支撑网页游戏的在线多人互动,后端技术的选择也非常关键。选择支持高效连接和快速数据交换的后端技术,比如WebSocket协议,可以显著提升游戏体验。
数据管理
1.数据缓存:合理利用本地存储缓存游戏数据,减少服务器请求。
2.负载均衡:使用负载均衡技术分散高流量带来的服务器压力。
3.安全性:确保数据传输过程中的安全性,使用HTTPS加密传输,保护用户数据。
四、用户体验优化
交互设计
为了适应iPad的触摸操作,游戏的交互设计应当简洁直观。可以利用手势识别技术,为游戏带来更加自然的触摸交互体验。
性能反馈
提供实时的游戏性能反馈,比如帧率显示和资源使用情况,帮助用户理解游戏运行状况,从而进行相应的调整。
用户支持
提供详细的游戏说明和帮助文档,以及有效的用户支持系统,让用户在遇到问题时能够快速获得帮助。
五、测试与反馈
多设备测试
在iPad上进行广泛测试,同时覆盖不同版本的Safari浏览器和iPad型号。应测试其他主流浏览器和设备,以确保最大的兼容性。
用户反馈
主动收集用户反馈,了解用户在实际操作中遇到的问题,并根据反馈不断优化游戏。
持续更新
网页游戏需要持续的优化和更新,以适应新的浏览器特性和用户需求。定期更新游戏版本,修复已知问题,并加入新功能。
结语
通过以上所述的优化策略和方法,我们可以显著提升iPad用户在网页游戏中的体验质量。从硬件优势的利用、前端技术的优化,到后端的可靠支持、用户体验的精细打磨,以及持续的测试与反馈机制的建立,每一个步骤都对打造流畅且兼容的游戏体验至关重要。开发者需要不断学习和适应技术的发展,才能为用户带来更好的游戏体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《iPad网页游戏如何实现流畅体验与兼容性优化?》
标签:
- 上一篇: 远丰AI电商系统如何驱动企业数字化转型?
- 下一篇: 《江右文库》数据库平台向公众开放有什么好处?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- o2o平台是什么意思?它如何改变传统商业模式?
- 百度指数是什么?如何利用百度指数进行市场分析?
- 集团网站建设需要哪些功能?如何体现企业形象?
- 网站优化推广有哪些技巧?如何制定有效策略?
- 网站模板源码如何修改?源码下载后是否安全?
- URL是什么意思?理解统一资源定位符的重要性
- 如何建立自己的网站平台?建立网站平台需要哪些步骤?
- 掌握哪些UI交互设计原则可以提升产品易用性?如何应用这些原则?
- 网站开发与建设的先后顺序是什么?哪个环节最关键?
- FTP服务器默认的匿名访问用户是什么?如何更改匿名访问设置?
- 如何提升手机网站关键词排名?
- 网站统计分析系统如何使用?数据解读方法是什么?
- 什么叫企业邮箱?企业邮箱的优势在哪里?
- 理想发布的星环OS技术白皮书何时开放源代码?
- 浏览器如何在WWW服务中证实身份?身份验证过程是怎样的?
- 深圳seo外包服务如何选择?
- 网站建设哪家好的评价标准是什么?如何选择最佳服务商?
- 金华seo优化的策略有哪些?如何在金华地区提高网站曝光度?
- 阳谷网站建设的流程是什么?需要准备哪些资料?
- 再谈angularJS数据绑定机制及背后原理—angularJS常用的是什么?