网页源代码中哪些标记是必不可少的?标记的作用是什么?
![]() 游客
2025-04-19 11:44:01
8
游客
2025-04-19 11:44:01
8
在当前的数字时代,网站不仅是企业或个人的在线名片,更是与用户沟通和信息传递的重要渠道。对于每一个网站而言,高质量的网页源代码是构建良好用户体验和成功网络营销的基础。在众多的HTML标记中,有一些是不可或缺的,它们对网站的结构和SEO表现起着决定性的作用。本文将详细探讨网页源代码中哪些标记是必不可少的,以及它们各自的作用是什么,帮助网站开发者和运营者优化他们的站点。
必不可少的网页源代码标记
1.
网页的声明标记,用于告知浏览器该页面使用的HTML版本。虽然它不是HTML标签,但它是所有HTML文档的第一行。它确保了网页在不同的浏览器中以标准模式渲染。
```html
```
2.
这是一个根元素标记,所有HTML内容都应当被包含在这个标记内。它告诉浏览器这是一个HTML文档的开始和结束。
```html
```

3.
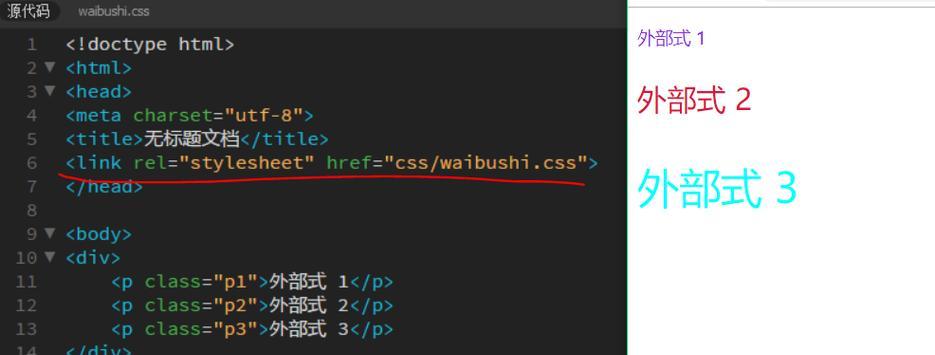
头部标记内包含着关于页面的元数据,如页面标题、字符集声明、链接到外部样式表和脚本等。虽然头信息不会直接显示在页面上,但它们对SEO至关重要。
```html
```
4.
```
5.
主体标记内包含了网页所有可见的内容,如文本、图片、链接等。用户与之交互的所有元素都位于这个区域。
```html
```
6.
字符集声明标记定义了网页的字符编码格式,通常推荐使用UTF-8,因为它支持几乎所有的字符集,并能保证网页在各种设备和语言环境中的兼容性。
```html
```
7.
```html
```
8.
虽然关键词元数据不再像过去那样重要,但是它仍然可以为搜索引擎提供页面内容的概览。建议合理利用,但不要堆砌关键词。
```html
```
9.
链接到外部样式表的标记,使网页的样式与内容分离,有利于维护和优化页面加载速度。一个优化良好的样式表可以提升网站的用户体验。
```html
```
10.
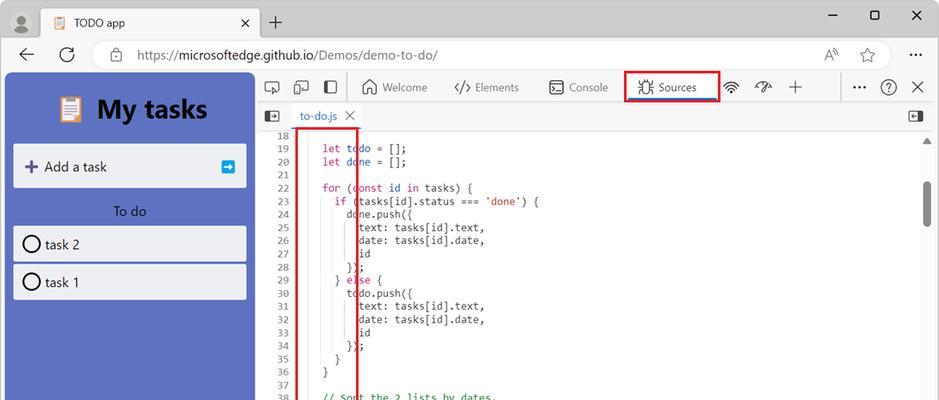
脚本标记用于引入JavaScript代码,这可以用来增加网页的动态功能,如交互式元素、数据验证等。脚本应当谨慎使用,以避免影响页面加载速度。
```html
```
11.至
标题标记(H1至H6)定义了网页中的不同级别标题。H1通常用于页面的主要标题,而H2至H6用于子标题。这些标记不仅帮助用户理解页面结构,还对搜索引擎优化起到辅助作用。
```html
主标题
次级标题
```
12.
段落标记用来定义文本内容中的一个段落,它是构建页面内容的主要结构单元。
```html
这是一个段落示例。
```

13.
锚文本标记定义了超链接,它是连接网页与资源之间的桥梁。正确的使用超链接不仅有助于用户导航,还能提升网站的内部结构,对SEO优化有益。
```html
```
14.
图片标记使网页内容更加丰富和直观。alt属性为图片提供了替代文本,当图片无法加载时显示,对搜索引擎优化和网站可访问性都至关重要。
```html

```

结语
通过上述介绍,我们可以看到,网页源代码中有一系列的基础标记是构建任何网页时不可或缺的。它们各自扮演着不同的角色,共同确保了网站的结构合理性、内容的可见性、用户体验的优化和搜索引擎的友好度。了解并正确使用这些标记,能够帮助网站开发者和运营者在优化和维护网站时更加高效和专业。
掌握这些基础标记的正确使用方法,将为网站提供坚实的技术支持,从而在激烈的市场竞争中脱颖而出。而一个结构良好、内容丰富、用户友好的网站,将更有可能在搜索引擎中获得更好的排名,吸引更多的访问者,最终实现商业目标。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《网页源代码中哪些标记是必不可少的?标记的作用是什么?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- o2o平台是什么意思?它如何改变传统商业模式?
- 电子商务seo优化的关键点是什么?
- 集团网站建设需要哪些功能?如何体现企业形象?
- 网站模板源码如何修改?源码下载后是否安全?
- SEO营销具体是什么?它在数字营销中的作用是什么?
- 百度指数是什么?如何利用百度指数进行市场分析?
- URL是什么意思?理解统一资源定位符的重要性
- 网站优化推广有哪些技巧?如何制定有效策略?
- 微信公众号如何建立?建立微信公众号的步骤是什么?
- SEO有哪些优点?为什么企业需要做SEO优化?
- 网站建设合同应包含哪些条款?如何签订网站建设合同?
- 网站是什么?如何理解网站的基本概念?
- 营销推广是什么意思?它的重要性体现在哪里?
- 如何提升手机网站关键词排名?
- 网站统计分析系统如何使用?数据解读方法是什么?
- 源码对于网站开发的重要性是什么?
- 网站优化seo的策略有哪些?网站优化策划书怎么写?
- 如何自制网页?需要掌握哪些基本技能?
- 深圳seo外包服务如何选择?
- 理想发布的星环OS技术白皮书何时开放源代码?