网页中表格的常见用途是什么?如何正确使用表格?
![]() 游客
2025-04-19 14:44:01
7
游客
2025-04-19 14:44:01
7
在现代网页设计中,表格不仅是组织信息的重要工具,还是进行数据展示和复杂内容排版的基石。本文将深入探讨网页中表格的常见用途,并为您细致讲解如何正确使用表格以提升网页的信息传达效率和用户体验。
表格在网页中的常见用途

1.数据展示
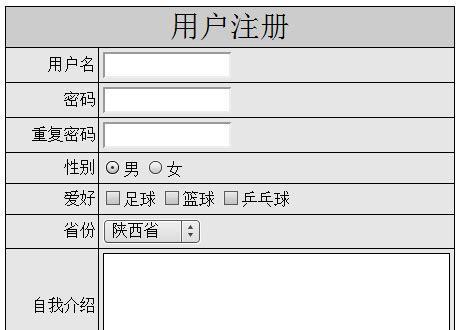
表格最基本且最常见的用途是数据展示。无论是简单的产品价格列表、复杂的财务报表还是科学实验数据,表格都能将这些信息以清晰的行列形式呈现,便于用户阅读和比较。
2.内容布局
在缺乏CSS样式支持的早期网页设计中,表格常被用于布局网页内容。虽然现在CSS布局技术已占主导地位,但在某些复杂布局中,表格仍然有其用武之地。
3.导航菜单
利用表格的行和列结构,可以制作出复杂的导航菜单。每个单元格可以是一个链接,从而创建出多级菜单和丰富的用户交互。

如何正确使用表格
1.确定表格结构
在开始创建表格之前,明确表格需要展示哪些数据,这些数据之间的关系如何,据此设计表格的行、列和单元格。确保表格结构简洁明了,避免不必要的复杂性。
2.使用HTML标签定义表格
要创建一个表格,首先使用`
| `定义表头单元格,` | `定义标准单元格。
```html
``` 3.利用表格标签属性增强可访问性 为提高表格的可访问性,可以使用`scope`属性在表头元素上明确指定其所属的行或列。例如: ```html ``` 4.适当使用CSS增强表格样式 虽然表格的基本内容可以通过HTML定义,但为了让表格在视觉上更加吸引人,应该使用CSS进行样式定制。可以设置边框、背景色、文字对齐方式等: ```css table{ width:100%; border-collapse:collapse; th,td{ border:1pxsolidblack; padding:5px; text-align:left; ``` 5.注意表格的可读性 在设计表格时要考虑到内容的可读性。避免使用过于复杂或密集的布局,以及过于繁复的背景颜色和装饰性边框。 6.利用表格进行数据排序和筛选 在动态网页中,表格可以配合JavaScript实现数据的排序和筛选功能,从而提升用户体验。
结语通过合理利用HTML表格,您可以将大量数据或信息以高度组织化的方式呈现给用户。正确的使用方法不仅涉及标签和属性的恰当运用,更包含对网页设计原则的理解和对用户阅读习惯的尊重。通过上述指导,相信您能够更加高效和有效地使用表格来丰富您的网页内容。 在网页设计的过程中,表格的正确使用不仅关乎功能性的需求,也是页面美观和用户体验的保证。将内容结构化、清晰化,是提升信息传递效率的不二法门。希望本文的介绍能够为您提供有价值的帮助,并激发您在网页设计中应用表格的新思路。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自逍遥seo,本文标题:《网页中表格的常见用途是什么?如何正确使用表格?》
标签:
猜你喜欢
|
|---|