在css3中关于兄弟选择器说法不正确的是什么?
![]() 游客
2025-04-19 11:22:01
11
游客
2025-04-19 11:22:01
11
CSS3引入了多种选择器,极大地方便了我们对网页样式的控制。兄弟选择器允许我们对特定元素的兄弟元素进行样式上的控制。然而,网络上关于CSS3兄弟选择器的说法并不总是准确的,本文将介绍在CSS3中关于兄弟选择器的常见说法,并指出哪些是不正确的。
核心概念阐述
在深入探讨之前,我们需要明确什么是CSS3中的兄弟选择器。兄弟选择器主要分为两种:相邻兄弟选择器(Adjacentsiblingcombinator)和通用兄弟选择器(Generalsiblingcombinator)。相邻兄弟选择器用加号(+)表示,而通用兄弟选择器用波浪线(~)表示。
相邻兄弟选择器
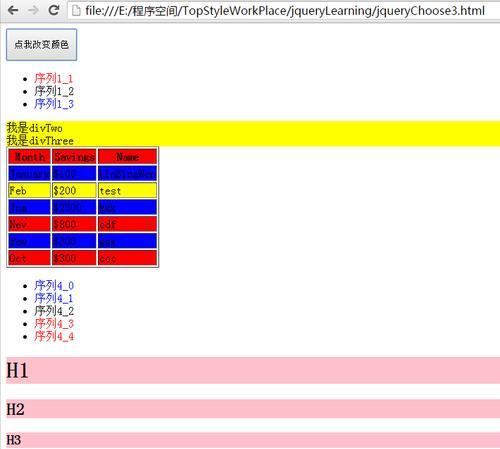
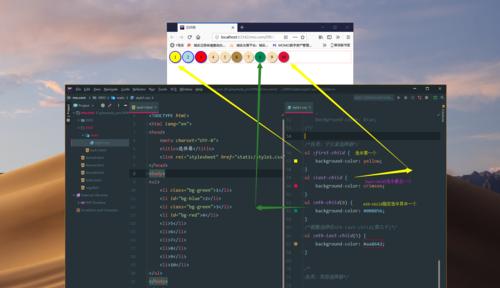
相邻兄弟选择器只作用于紧接在另一个元素之后的元素。`h1+p`表示选择紧接在`
`标签后的第一个`
`元素。
通用兄弟选择器
通用兄弟选择器作用于后面所有同级的兄弟元素。比如,`h1~p`表示选择`
`标签后面所有同级的`
`元素。

常见但不正确的说法
网络上有几条关于CSS3兄弟选择器的说法,常常被误传或误解:
说法一:相邻兄弟选择器只能选择一个元素
不正确。相邻兄弟选择器选择的是紧接在指定元素后面的那一个同级元素。如果后面没有符合条件的元素,则不会选择任何元素。但如果有多个符合条件的同级元素,则每个符合条件的元素都会被选中。
说法二:通用兄弟选择器与相邻兄弟选择器作用完全相同
不正确。通用兄弟选择器与相邻兄弟选择器在功能上有明显区别。相邻兄弟选择器只影响紧接其后的那一个元素,而通用兄弟选择器则影响所有后面同级的元素。
说法三:在CSS2中已存在兄弟选择器
不正确。实际上,CSS2并没有相邻兄弟选择器和通用兄弟选择器。这两个选择器是CSS3的新特性,它们扩展了我们对选择器的控制能力。
说法四:兄弟选择器只适用于同级元素
不正确。兄弟选择器确实只能用于选择同级元素,但是要说的是,它们不会选择那些在其他元素之间的兄弟元素。在`
text1
text2
`中,尽管``元素在同级,但由于中间隔了`

实际应用中的注意事项
在使用兄弟选择器时,要特别注意HTML结构中元素的位置关系。正确使用这些选择器可以大幅提升样式控制的灵活性和精确性。同时,理解选择器的限制也非常重要,比如不能用于选择跨级的元素或非同级的其他元素。

综合以上
CSS3中兄弟选择器是强大而有用的选择器,但它们的使用有着明确的规则和限制。通过这篇文章,我们澄清了关于兄弟选择器的几个常见误区。希望读者在设计网页时,能够更加精确地运用这些选择器,制作出更加丰富和互动的网页界面。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《在css3中关于兄弟选择器说法不正确的是什么?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- o2o平台是什么意思?它如何改变传统商业模式?
- 电子商务seo优化的关键点是什么?
- 网站模板源码如何修改?源码下载后是否安全?
- 百度指数是什么?如何利用百度指数进行市场分析?
- 集团网站建设需要哪些功能?如何体现企业形象?
- SEO营销具体是什么?它在数字营销中的作用是什么?
- URL是什么意思?理解统一资源定位符的重要性
- 网站优化推广有哪些技巧?如何制定有效策略?
- SEO有哪些优点?为什么企业需要做SEO优化?
- 微信公众号如何建立?建立微信公众号的步骤是什么?
- 网站建设合同应包含哪些条款?如何签订网站建设合同?
- 网站是什么?如何理解网站的基本概念?
- 营销推广是什么意思?它的重要性体现在哪里?
- 网站统计分析系统如何使用?数据解读方法是什么?
- 源码对于网站开发的重要性是什么?
- 如何提升手机网站关键词排名?
- 网站优化seo的策略有哪些?网站优化策划书怎么写?
- 如何自制网页?需要掌握哪些基本技能?
- 深圳seo外包服务如何选择?
- 理想发布的星环OS技术白皮书何时开放源代码?