再谈angularJS数据绑定机制及背后原理—angularJS常用的是什么?
![]() 游客
2025-04-19 14:22:01
21
游客
2025-04-19 14:22:01
21
在现代前端开发中,AngularJS作为一款功能强大的JavaScript框架,曾一度引领潮流。它由谷歌维护,是许多开发者提升Web应用开发体验的首选。本文将深入探究AngularJS的核心特性之一——数据绑定机制,以及其背后的原理。对于新手和经验丰富的开发者来说,了解AngularJS的数据绑定对于设计出响应式和易于维护的应用至关重要。
AngularJS数据绑定的核心概念
数据绑定是AngularJS中的一种技术,允许开发者将模型(Model)的数据与视图(View)的显示相关联。当模型数据发生变化时,视图会自动更新以反映这些变化,反之亦然。这种机制大大减少了开发者需要手动更新DOM的次数,提高了代码的可维护性。
单向数据绑定与双向数据绑定
AngularJS支持两种数据绑定方式:单向数据绑定和双向数据绑定。
单向数据绑定:数据从模型流向视图,即视图展示的数据是模型的副本。如果模型数据更新,视图也会相应更新。但视图中的改变不会影响到模型数据。
双向数据绑定:既支持模型到视图的数据流动,也支持视图到模型的数据流动。当视图层发生变化时,模型层也会被相应更新,反之亦然。这种绑定方式在开发复杂、交互性强的Web应用时尤其有用。
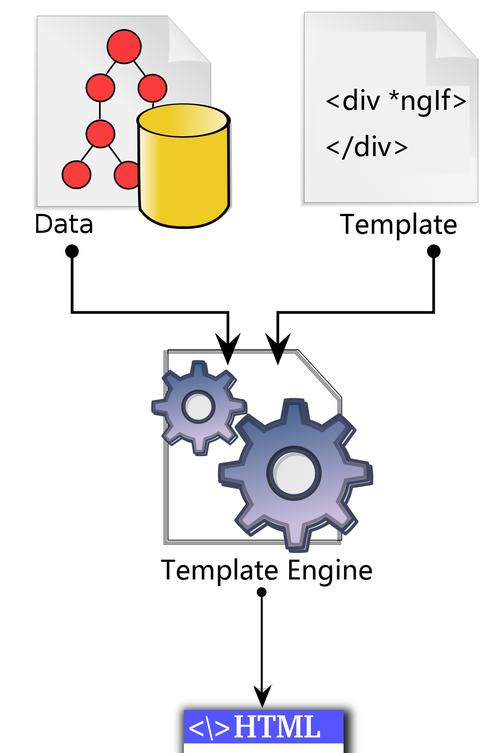
数据绑定的实现原理
AngularJS使用作用域(Scope)来实现数据绑定。作用域是一个JavaScript对象,它作为一个连接模型与视图的桥梁。每个AngularJS应用都有一个根作用域,它可以创建子作用域,形成一个作用域链。作用域对象通常与HTML视图中的数据绑定指令(如`{{}}`和`ng-model`)一起使用,从而实现数据的动态绑定。

深入理解AngularJS数据绑定背后的机制
作用域(Scope)和脏检查(Digest)循环
AngularJS的脏检查循环是数据绑定实现的核心。当在AngularJS应用中更改数据时,AngularJS将这些更改标记为“脏”,并通过脏检查循环来检测这些更改并更新视图。这一过程是由AngularJS的$digest循环自动触发的。
$digest循环:每当有事件(如用户输入、AJAX请求等)发生时,AngularJS就会开始一个$digest循环,遍历所有作用域,并监听那些在数据绑定表达式中使用的变量。
$apply函数:在某些情况下,如果需要在AngularJS之外的代码中更改数据模型(比如在第三方库中),开发者可以使用$apply函数来强制执行脏检查循环。
数据绑定的类型和作用域继承
AngularJS允许开发者使用不同类型的绑定。`{{expression}}`用于显示数据,而`ng-bind`或`ng-model`用于创建双向绑定。`ng-model`指令不仅提供数据绑定,还与表单输入控件紧密集成,实现数据验证和用户输入的处理。
作用域继承允许子作用域访问父作用域的属性,这对于创建可重用的组件和模板非常有用。但开发者需要小心处理作用域继承,以避免潜在的命名冲突和不期望的数据共享。

探究AngularJS的实用技巧和常见问题
实用技巧
使用`nginit`进行作用域初始化:在创建子作用域时,`nginit`指令可以用来初始化数据模型。
理解作用域的生命周期:作用域在AngularJS应用中的生命周期是有限的,理解这一点有助于在适当的时候清理资源和避免内存泄漏。
调试作用域和绑定:使用浏览器的开发者工具和`$scope.$watch`可以监控作用域变量的变化,帮助调试和开发过程中的问题诊断。
常见问题
性能问题:在处理大量数据或复杂视图时,脏检查循环可能会变得缓慢。一个常见的解决方案是使用`trackby`在列表指令中。
作用域污染:作用域污染发生在多个指令或组件之间共享作用域对象时。合理使用隔离作用域(isolatedscope)是避免污染的有效方法。
数据绑定与服务器交互:在与服务器交互时,合理处理HTTP请求的响应,使用`$http`服务或`$resource`服务,并更新作用域模型。

结语
通过深入剖析AngularJS的数据绑定机制和背后原理,开发者可以更高效地利用AngularJS的特性,创建响应式、用户友好的Web应用。掌握数据绑定的核心概念、作用域的工作原理以及脏检查循环,对于优化代码性能和提升用户体验至关重要。无论你是初学者还是有经验的前端开发者,AngularJS提供的数据绑定能力都是值得深入学习和实践的宝贵工具。
通过这篇文章,我们不仅了解了AngularJS中数据绑定的基础知识和实现方式,还探讨了如何在实际开发中利用这些知识解决常见问题。希望这些内容能够帮助你更加熟练地运用AngularJS,构建出更加强大和高效的Web应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《再谈angularJS数据绑定机制及背后原理—angularJS常用的是什么?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- o2o平台是什么意思?它如何改变传统商业模式?
- 电子商务seo优化的关键点是什么?
- 网站模板源码如何修改?源码下载后是否安全?
- 百度指数是什么?如何利用百度指数进行市场分析?
- 集团网站建设需要哪些功能?如何体现企业形象?
- 网站优化推广有哪些技巧?如何制定有效策略?
- SEO营销具体是什么?它在数字营销中的作用是什么?
- URL是什么意思?理解统一资源定位符的重要性
- SEO有哪些优点?为什么企业需要做SEO优化?
- 微信公众号如何建立?建立微信公众号的步骤是什么?
- 网站建设合同应包含哪些条款?如何签订网站建设合同?
- 网站是什么?如何理解网站的基本概念?
- 营销推广是什么意思?它的重要性体现在哪里?
- 网站统计分析系统如何使用?数据解读方法是什么?
- 源码对于网站开发的重要性是什么?
- 如何提升手机网站关键词排名?
- 网站优化seo的策略有哪些?网站优化策划书怎么写?
- 如何自制网页?需要掌握哪些基本技能?
- 深圳seo外包服务如何选择?
- 理想发布的星环OS技术白皮书何时开放源代码?