在HTML中type属性用来显示不同形状的项目符号吗?
![]() 游客
2025-04-20 20:44:01
10
游客
2025-04-20 20:44:01
10
开篇段落:HTML中的`
- `和`
- 项目一
- 项目二
- 项目三
- 项目四
- 项目五
- 项目六
- 第一项
- 第二项
- 第三项
- `列表元素的`type`属性,常被误解为用来显示不同形状的项目符号。实际上,`type`属性有着不同的用途,并不仅仅局限于改变项目符号的形状。本文将深入探讨`type`属性的真正功能,以及如何通过它来增强你的网页列表样式。
HTML中的`type`属性作用概述
在HTML中,`type`属性通常出现在有序列表`
- `和无序列表`
- `元素中。对于`
- `元素来说,`type`属性可以指定列表项前的项目符号类型,它接受的值有`disc`(默认实心圆)、`circle`(空心圆)以及`square`(实心方块)。而对于`
- `元素,`type`属性则可以定义数字的样式,其可接受的值包括`1`(数字,默认)、`a`(小写字母)、`A`(大写字母)、`i`(小写罗马数字)和`I`(大写罗马数字)。

如何正确使用``和``的`type`属性
- `的`type`属性
无序列表``的`type`属性
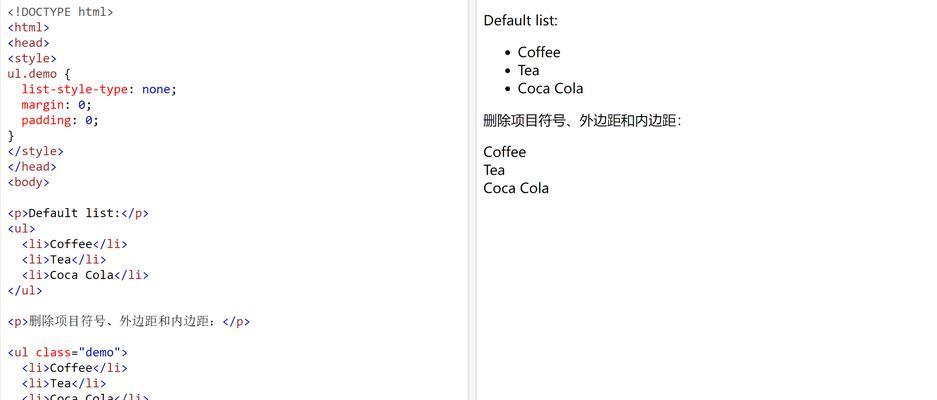
当创建一个无序列表时,如果不特别指定`type`属性,列表项前的默认项目符号是`disc`(实心圆)。下面是一个使用`type="circle"`和`type="square"`的例子:
```html
```
有序列表``的`type`属性
对于有序列表,`type`属性允许你改变项目编号的样式。你可以用以下代码创建一个使用大写罗马数字的列表:
```html
```

拓展内容和实用技巧
自定义项目符号样式
如果你需要项目符号拥有更丰富的样式,比如不同的颜色、图片或其他自定义图形,你可以通过CSS来实现。CSS提供了一个`list-style`简写属性,可以通过它设置项目符号的类型、位置以及图像。例如:
```css
.custom-style{
list-style-type:square;
list-style-position:inside;
list-style-image:url('image.gif');
```
列表布局优化
通过使用CSS,你可以对列表的布局进行优化,比如调整列表项的边距和填充,或者改变列表项的显示方式(如横排显示)。这些都可以通过`display`、`margin`和`padding`属性实现。

常见问题解答
Q1:如果我希望项目符号是星形或其他特殊符号怎么办?
A1:目前HTML标准的`type`属性并不支持星形等特殊符号。你可以通过CSS的`list-style-type`属性设置为`none`,然后用`::before`伪元素结合`content`属性插入自定义字符或图标。
Q2:使用`type`属性时有哪些兼容性问题?
A2:在不同的浏览器中,`type`属性的表现基本一致,但推荐使用CSS样式来控制项目符号,因为CSS提供更多的样式选项,并且更符合现代Web标准。
Q3:当我改变列表的`type`属性时,子列表也会受到影响吗?
A3:是的,除非你为子列表指定了不同的`type`属性值,否则子列表会继承父列表的`type`属性值。
结语
通过对HTML中`type`属性的正确理解和使用,我们可以更加灵活地控制网页上列表的呈现方式。虽然`type`属性并不用于显示不同的形状项目符号,但通过标准的HTML属性和CSS技术的结合使用,我们可以实现更加丰富和个性化的列表样式设计。希望本文能够帮助你更好地掌握这一知识,并在未来的网页设计中灵活运用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《在HTML中type属性用来显示不同形状的项目符号吗?》
标签:
- 上一篇: 如何定位运营SEO优化?SEO优化的正确步骤是什么?
- 下一篇:没有了
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- o2o平台是什么意思?它如何改变传统商业模式?
- 网站优化推广有哪些技巧?如何制定有效策略?
- 百度指数是什么?如何利用百度指数进行市场分析?
- 集团网站建设需要哪些功能?如何体现企业形象?
- 网站模板源码如何修改?源码下载后是否安全?
- URL是什么意思?理解统一资源定位符的重要性
- 如何建立自己的网站平台?建立网站平台需要哪些步骤?
- 掌握哪些UI交互设计原则可以提升产品易用性?如何应用这些原则?
- 网站开发与建设的先后顺序是什么?哪个环节最关键?
- FTP服务器默认的匿名访问用户是什么?如何更改匿名访问设置?
- 什么叫企业邮箱?企业邮箱的优势在哪里?
- 如何提升手机网站关键词排名?
- 网站统计分析系统如何使用?数据解读方法是什么?
- 浏览器如何在WWW服务中证实身份?身份验证过程是怎样的?
- 进行搜索引擎优化时哪些做法可能被惩罚?如何避免这些风险?
- 深圳SEO优化服务有哪些?如何选择合适的优化公司?
- 深圳seo外包服务如何选择?
- 金华seo优化的策略有哪些?如何在金华地区提高网站曝光度?
- 理想发布的星环OS技术白皮书何时开放源代码?
- 再谈angularJS数据绑定机制及背后原理—angularJS常用的是什么?



