在html中样式表按照应用方式可以分为几种类型?
![]() 游客
2025-04-19 15:44:01
9
游客
2025-04-19 15:44:01
9
在网页设计中,样式表(CSS)是决定网页呈现样式的基石。样式表可以按照不同的应用方式分为多种类型,每一种类型都有其特定的用途和优势。理解这些分类对于创建结构良好、易于维护的网页至关重要。本文将详细解释在HTML中样式表的几种主要应用方式,并提供具体的使用指导。
直接在HTML元素上使用样式
在HTML文档中,可以直接在某个元素上添加样式,这通常通过`style`属性来实现。这种方式让开发者可以快速为特定元素定制样式,而不需编写额外的CSS代码。例如:
```html
```
优点:
快速实现样式的定制,无需额外的CSS文件。
适用于快速原型设计或者调试。
缺点:
样式代码嵌入在HTML中,降低了代码的可维护性。
不利于样式复用,因为每个元素的样式是独立定义的。

在``标签内部使用`
这段文本应用了
中的样式。```
优点:
样式规则集中管理,易于修改和维护。
比内联样式更利于样式的复用。
缺点:
仍然位于HTML文档中,维护工作量随着页面规模的增长而增加。

外部样式表
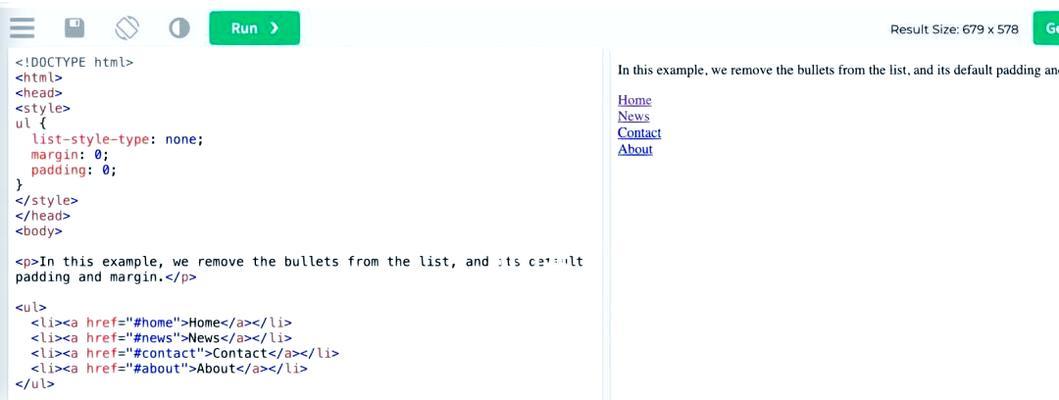
最常用的样式表类型是外部样式表。它将CSS代码保存在一个单独的`.css`文件中。然后通过在HTML文档的`
`部分使用``标签将这个文件链接到HTML文档。```html
```
优点:
样式和内容分离,提高了网页的可维护性和可读性。
一个CSS文件可以被多个HTML页面共享,便于统一网站风格。
有利于浏览器缓存,减少页面加载时间。
缺点:
需要额外的文件管理,对初学者来说可能稍显复杂。
页面加载初期可能会因为等待CSS文件而暂时以无样式内容展示。

嵌入式CSS与外部CSS的选择
选择在HTML文档内部直接嵌入CSS还是使用外部CSS文件,主要考虑因素是网站的规模和维护的需求。对于小型项目或页面,直接嵌入CSS可能更为简便。然而,对于大型网站,外部CSS文件不仅可以提供更好的性能,还有助于保持代码的清洁和可管理。
结语
综合以上,理解在HTML中样式表的多种应用方式对提高网页设计的专业性至关重要。每种方式都有其适用的场景和优缺点,合理选择可以显著提升开发效率和网站性能。无论选择哪种方式,都应保持样式代码的清晰与组织,以便于未来维护和扩展。在实践中,应根据项目的具体需求灵活运用,从而创造出既美观又高效响应的网页设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《在html中样式表按照应用方式可以分为几种类型?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- o2o平台是什么意思?它如何改变传统商业模式?
- 电子商务seo优化的关键点是什么?
- 网站模板源码如何修改?源码下载后是否安全?
- 百度指数是什么?如何利用百度指数进行市场分析?
- 集团网站建设需要哪些功能?如何体现企业形象?
- SEO营销具体是什么?它在数字营销中的作用是什么?
- URL是什么意思?理解统一资源定位符的重要性
- 网站优化推广有哪些技巧?如何制定有效策略?
- SEO有哪些优点?为什么企业需要做SEO优化?
- 微信公众号如何建立?建立微信公众号的步骤是什么?
- 网站建设合同应包含哪些条款?如何签订网站建设合同?
- 网站是什么?如何理解网站的基本概念?
- 营销推广是什么意思?它的重要性体现在哪里?
- 网站统计分析系统如何使用?数据解读方法是什么?
- 源码对于网站开发的重要性是什么?
- 如何提升手机网站关键词排名?
- 网站优化seo的策略有哪些?网站优化策划书怎么写?
- 如何自制网页?需要掌握哪些基本技能?
- 深圳seo外包服务如何选择?
- 理想发布的星环OS技术白皮书何时开放源代码?





