视频网站制作需要哪些技术?如何优化视频加载速度?
![]() 游客
2025-04-05 08:22:01
4
游客
2025-04-05 08:22:01
4
在数字时代,视频已经成为信息传播和娱乐消费的重要媒介。随着宽带技术的进步和移动设备的普及,用户对在线视频服务的需求日益增长。构建一个视频网站,不仅需要考虑丰富的功能和良好的用户体验,还得确保视频的流畅播放。本文将从技术角度解析视频网站制作所需的技术基础,并针对视频加载速度的优化进行深入探讨。
视频网站制作所需的核心技术
1.后端开发技术
后端主要负责数据的处理和存储,是视频网站的骨架。常见的后端技术包括:
服务器语言:如PHP,Python,Ruby,Java等,用于编写服务器端的逻辑。
数据库技术:比如MySQL,PostgreSQL,MongoDB等,用于存储用户数据、视频信息和内容元数据。
缓存机制:比如Redis,用于提高数据检索效率,减少数据库压力。
2.前端开发技术
前端主要负责展示和用户交互,是用户直接看到和操作的部分。关键的前端技术包含:
HTML/CSS/JavaScript:构建网页的基础,实现网页的布局和动态交互功能。
响应式设计:通过媒体查询、弹性布局等技术,确保网站在不同设备上均有良好显示效果。
前端框架:如React,Vue,Angular等,用于提高开发效率和页面性能。
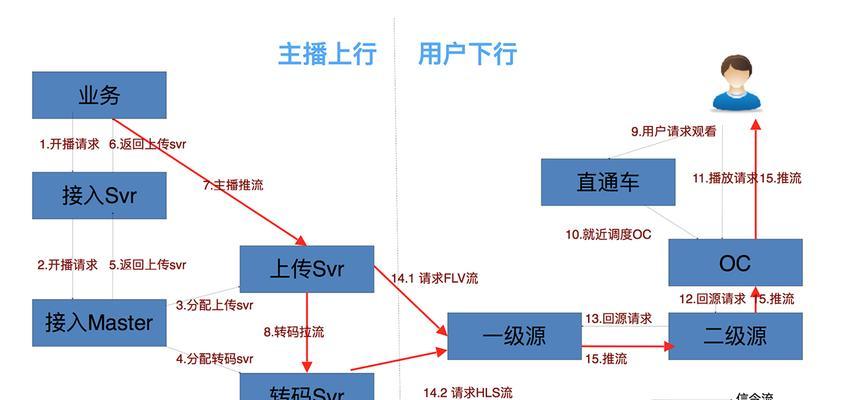
3.视频处理与传输技术
视频的处理和传输是视频网站的核心:
视频编码:使用H.264,VP9等编码格式压缩视频,以减少文件大小,加快加载速度。
流媒体协议:如HLS,DASH等,支持视频的实时传输。
转码服务:根据用户设备性能和网络状况,提供不同质量的视频流。

4.安全与优化技术
确保网站安全的同时,还需要对网站进行性能优化:
SSL证书:保证网站数据传输的安全性。
CDN加速:通过内容分发网络减少地理距离对于加载速度的影响。
负载均衡:分摊服务器负载,提升网站的访问容量。

如何优化视频加载速度?
1.压缩视频文件大小
视频文件体积是影响加载速度的关键因素。压缩视频能够有效减少传输时间。可以通过选择合适的编码格式、调整比特率和分辨率来实现。
2.采用流媒体播放技术
使用流媒体技术,如HLS或DASH,可以适应不同网络条件,实现在视频内容正在加载的同时进行播放。
3.利用WebP等新格式
WebP等新型图像格式提供了比传统JPEG和PNG更好的压缩率。尽管目前WebP对视频的支持有限,但用于网站的其他图片资源可以大大减少页面加载时间。
4.使用CDN服务
CDN通过将视频内容缓存到离用户最近的服务器上,减少用户的访问延迟。选择合适的CDN服务提供商能显著提升视频加载速度。
5.前端优化
对网站进行前端优化,包括减少HTTP请求、使用异步加载和延迟加载脚本、减少DNS查找时间、启用压缩等。
6.应用懒加载技术
视频只在用户即将进入可视区域时才开始加载,这可以减少初始页面加载所需的数据量。
7.调整视频编码设置
根据视频内容动态调整编码参数,可以在不损失太多画质的前提下,有效减小视频文件体积。

8.服务器性能优化
优化服务器配置,包括升级硬件资源、使用更快的数据库查询、加快PHP执行速度等,以支撑高流量下的视频流传输。
综上所述,视频网站制作涉及的技术范围广泛,从后端逻辑到前端展示,再到视频内容的处理与传输,每一个环节都至关重要。同时,优化视频加载速度需要综合考虑多个方面的技术应用,以达到最佳的用户体验。通过不断学习和实践,我们能够建设出既稳定又快速的视频网站平台。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自逍遥seo,本文标题:《视频网站制作需要哪些技术?如何优化视频加载速度?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 关键词seo的优化策略是什么?如何选择合适的关键词?
- 小红书擦边球关键词的寻找技巧是什么?
- 淘宝怎么做关键词标签的?标签设置的最佳实践是什么?
- 视频号关键词视频下载方法是什么?
- 淘宝搜索引擎优化有哪些技巧?如何提升店铺排名?
- 淘宝商品类目关键词如何选择?提高搜索曝光的技巧是什么?
- 关键词SEO快速优化排名的策略有哪些?如何快速提高关键词排名?
- 抖音口令红包关键词有哪些?如何设置才能吸引用户?
- 抖音关键词优化的策略有哪些?
- 搜索引擎的分类和特点是什么?
- 关键词SEO优化排名的策略是什么?如何快速提高关键词在搜索引擎中的排名?
- 淘宝提升关键词搜索用什么工具?哪些工具能有效提高搜索排名?
- 抖音视频推广中关键词设置技巧是什么?
- 如何运营一个成功的seo博客?有哪些技巧?
- 拼多多关键词搜索功能丢失如何解决?
- 欧美网站建设特点有哪些?如何进行SEO优化?
- 抖音关键词优化有哪些有效方法?
- 抖音热门搜索关键词有哪些?
- 快手挂关键词不违规的方法是什么?
- 什么是seo?如何进行有效的seo优化?